[Tutorial] How To Make a Gif Inside a Text Using Photoshop + Sharpening & Coloring
[Tutorial] How To Make a Gif Inside a Text Using Photoshop + Sharpening & ColoringHello everyone!
I'm so addicted to making GIFs lately!
 Now I'm gonna give you a step-by-step tutorial of making a GIF inside a text with Photoshop. It's not a new feature but pretty interesting fosho. Enjoy!
Now I'm gonna give you a step-by-step tutorial of making a GIF inside a text with Photoshop. It's not a new feature but pretty interesting fosho. Enjoy!1. Open the application Photoshop (I'm using Photoshop CS4) →
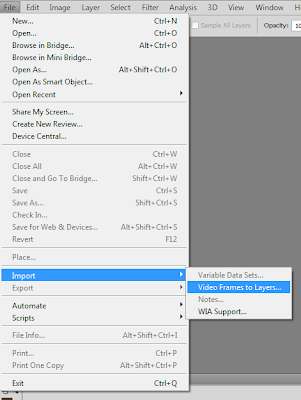
Open File → Import → Video Frames to Layers
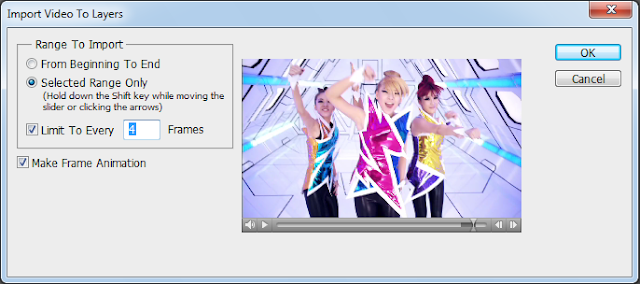
Choose the video you want to edit. My PS version only supports MP4.

2. Select the length of the video you want to use. You're not gonna put the whole video, right XD

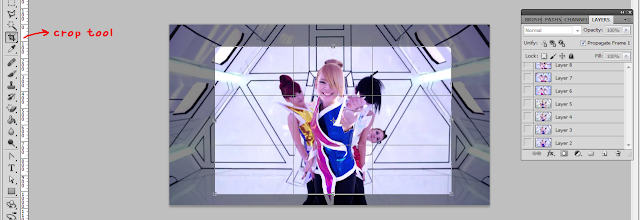
3. Crop your video using Crop Tool.
This isn't necessary anyway, but you MUST do this → Image → Size *set a new size*
The original video's width and length are indeed too big, you have to make it smaller.

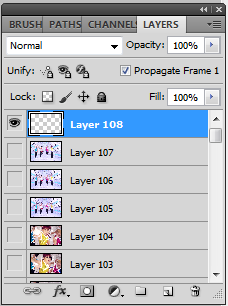
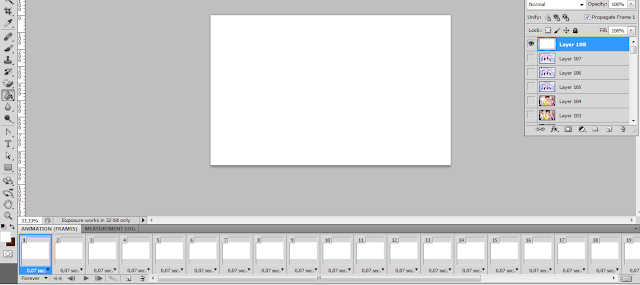
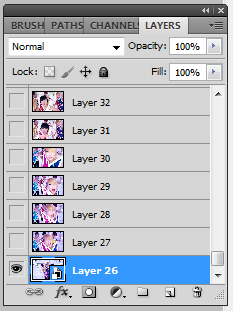
4. Make a new layer above all the video layers.

5. Paint the new layer WHITE using Paint Bucket Tool. We are going to make the text here


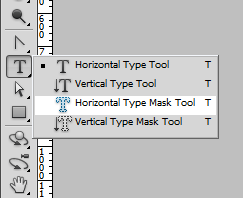
6. Choose Horizontal Type Mask Tool. You might use the Vertical Type Mask Tool if you want to type your text vertically.

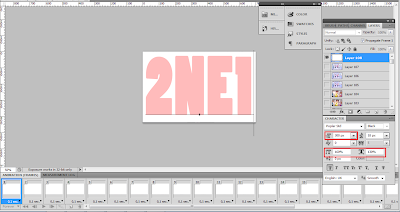
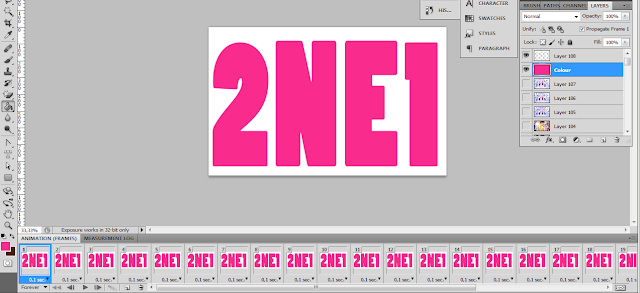
7. Type the text on the white layer we've created.

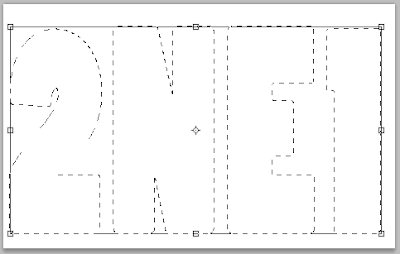
8. Select Move Tool and your text will result to this : *we are selecting the area to earse so you can see the animation behind*

9. Press Del(Delete) and the video frames behind will be shown up.

10. Now we're going to give a colour tone to our gif~! You may skip the colouring steps!
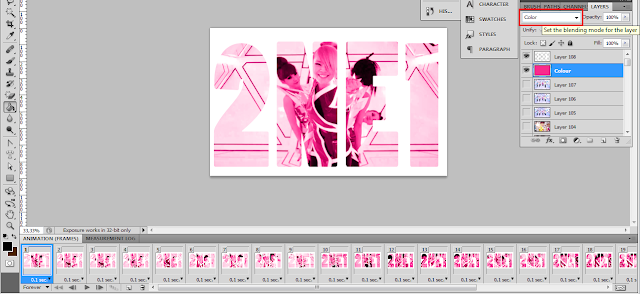
Create a new layer above the video layers, and below the white layer. In this tutorial, I'll use the color pink! I named the layer "Colour". It's result like below :

11. Change the mode of the layer into Color. Keep the opacity 100%.

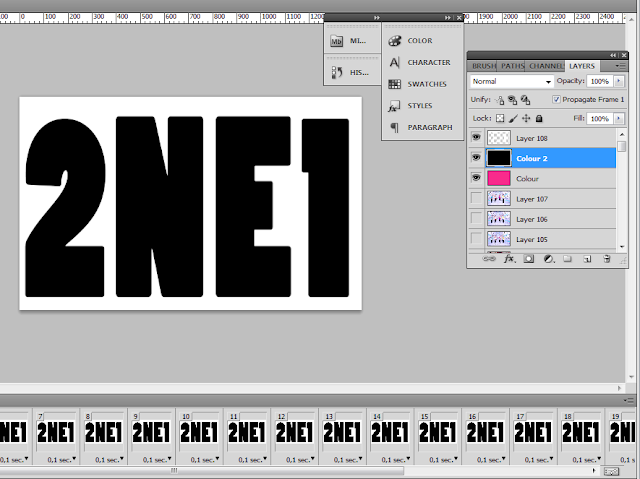
12. Make another new layer below the white layer. Paint it black.

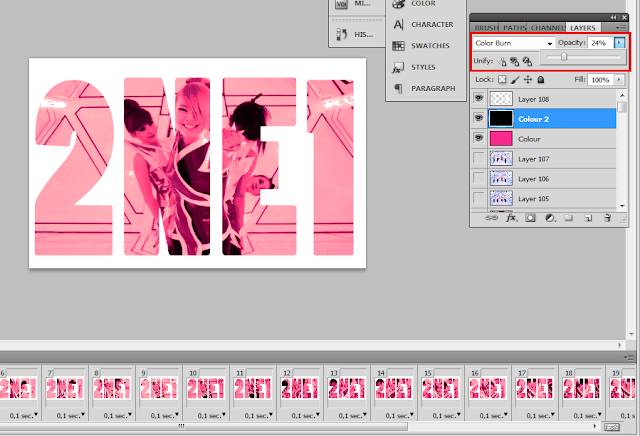
13. Change the mode into Color Burn *this give stronger colour tone to the gif* . Set the opacity as you like ^^

14. Now we are going to sharpen the gif! Follow the next following steps.
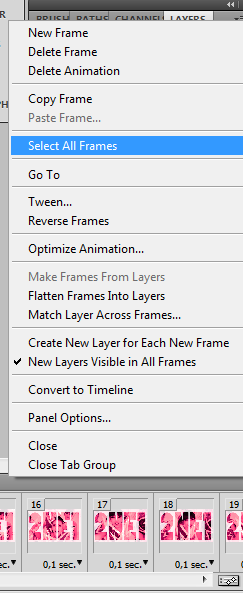
Choose Select All Frames.

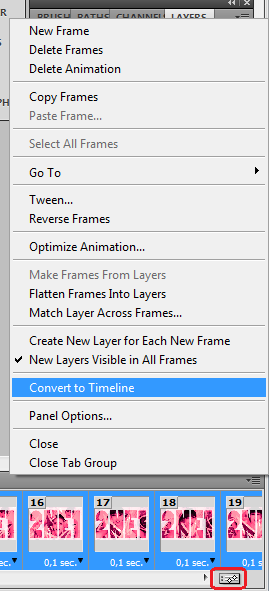
15. After selwcting all the frames, choose Convert to Timeline or simply click the button on the right bottom corner for shortcut.

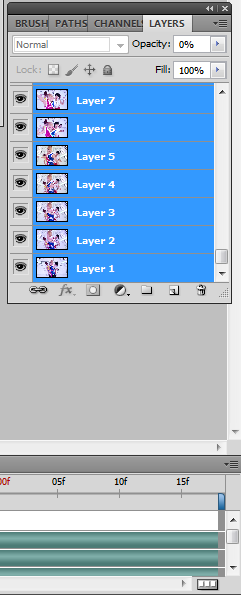
16. The result will be like this :

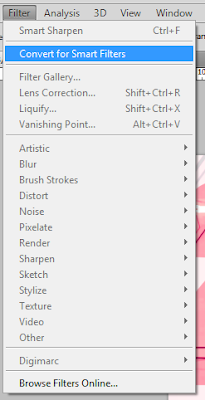
17. Then choose Filter → Convert for Smart Filter

18. The result :

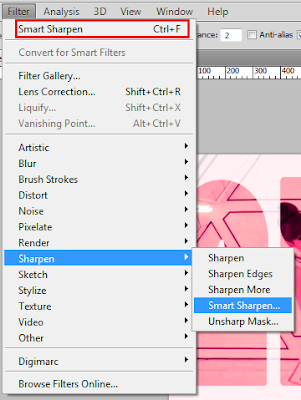
19. Choose Filter → Sharpen → Smart Sharpen or simply press Ctrl+F on your keyboard.

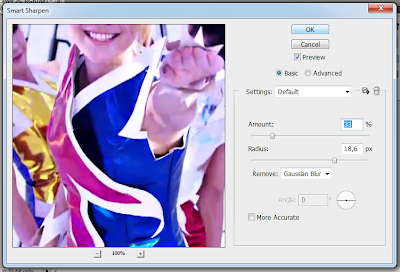
20. Set how sharp you want your gif to be.

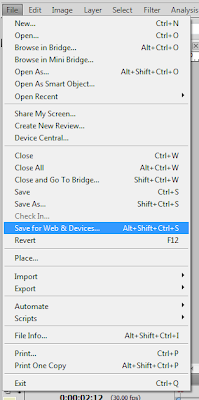
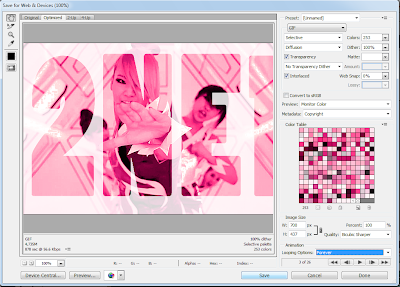
21. Now, save our gif. Choose File → Save for Web & Devices

22. Click Save!

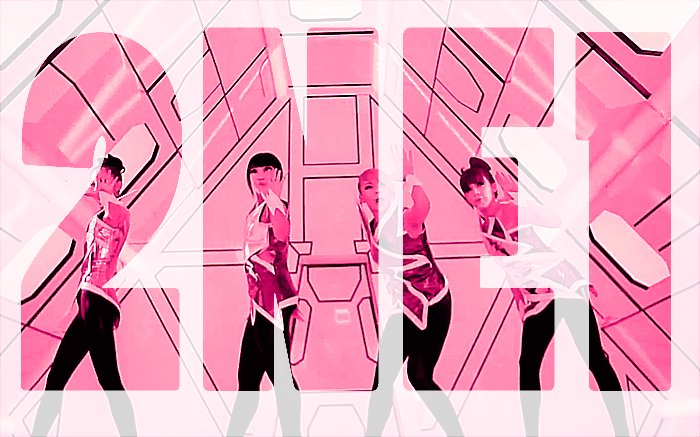
Sample results :


Simple, isn't it?! You can improvise the steps number 10-13. Good luck!
Labels: Art, Freebies, Fun, Graphics/GIFs, Hobbies, Photoshop, Tutorial, Web Designing


 Thank you for dropping by. I hope you like my blog!
Thank you for dropping by. I hope you like my blog!  Have a nice day!
Have a nice day!